En los inicios del S.XX nació en Alemania una de las escuelas más importantes en el mundo del diseño en todas sus acepciones (gráfico, industrial y arquitectura), La Bauhaus, y una de las leyes básicas de este movimiento era “la forma sigue a la función”.
Esta afirmación ha sido una norma básica en diseño y arquitectura durante los últimos 100 años, y a pesar de seguir siendo válida como principio de diseño, el consumidor de hoy exige algo más que una forma que acompañe a la funcionalidad, necesita una conexión emocional con los objetos.
Las marcas que triunfan son aquellas que consiguen desarrollar un vínculo emocional con sus públicos objetivos siempre construido sobre un beneficio racional, y cómo se consigue esto. Vamos a ver como el diseño puede ayudar a construir estos vínculos.
El Diseño Emocional:
Donald Norman, profesor de Psicología y Ciencia Cognitiva de la University of California y cofundador del Nielsen Norman Group (grupo consultor dedicado a la usabilidad) sostiene que “las cosas atractivas hacen que las personas nos sintamos mejor, lo que nos lleva a pensar de forma más creativa”.

Según Norman el proceso de llegar a odiar o desear un producto se ajusta a tres funciones cognitivas: visceral, conductiva y reflexiva.
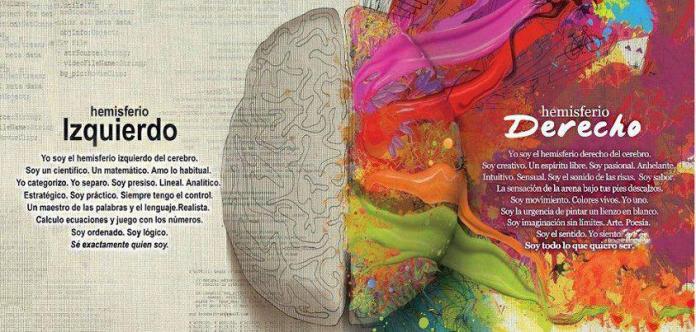
1. Nivel visceral de procesamiento: Nuestra respuesta visceral a los objetos es la primera reacción instintiva que mostramos. Es pura evolución y adaptación biológica, los colores llamativos llaman nuestra atención (imprescindible en la naturaleza, ya que pueden resultar advertencias de peligro, o indicativos de que una fruta es comestible, lo que nos alimenta y ayuda a que esparzamos las semillas). Nos desagradan los sabores amargos (posibles tóxicos) y los sonidos estridentes, nos desagradan las temperaturas muy altas y muy bajas, nos desagradan los enfados y los ceños fruncidos, nos gustan las caras simétricas, etc.
En diseño esto se expresa de muchas formas: la selección de un determinado tipo de letra, un color… para expresar lo que pretendemos. Donald Norman siempre pone de ejemplo el Jaguar e-type de 1963, un coche bastante malo, que falla a menudo, pero es bello, y esto hace que el que lo tiene lo ame, y el que no lo tiene lo desea; o una botella de agua, la cual se compra por el continente y no por el contenido, muchas veces pensando en un segundo uso: utilizarla como florero o llenarla de nuevo de agua (lo que demuestra que no se compra por el agua, si no por la botella).

2. Nivel de comportamiento instintivo: La respuesta cognitiva es la que se produce por efecto de placer de usar un objeto de forma eficiente. Es subconsciente como casi todo lo que hacemos, es un comportamiento automático que requiere cierto nivel de habilidad controlado por el lado instintivo. El diseño basado en el comportamiento instintivo trata de hacerte sentir que tienes el control, lo que incluye utilidad y entendimiento. Trata de diseñar objetos con la capacidad de comunicar, que es lo que hacen las emociones, trata de diseñar objetos que nos hagan sentir seguros en el mundo. ¿Os habéis preguntado por qué los productos de Apple no traen libro de instrucciones? ¿ni lo necesitan?

3. Nivel reflexivo (el superego): las respuestas reflexivas son las que se producen a largo plazo. Son las sensaciones y evocaciones que puede despertarnos el uso de ciertos objetos: orgullo cuando denota status social, nostalgia cuando nos recuerda tiempos pasados, etc.
¿Por qué es tan importante el diseño emocional para construir marcas? Por dos sencillas razones:
1. El ser humano busca relaciones causales constantemente, y el cerebro guarda juntos sucesos y emociones, si conseguimos una relación causal evidente entre marca (desde el diseño: experiencia de uso, estética) y emoción (siempre que sea positiva) estaremos desarrollando un vínculo básico con el consumidor.

2. La información sensorial queda almacenada brevemente en la memoria corto plazo, mientras que las emociones se almacenan en la memoria a largo plazo, luego, si queremos generar fidelidad es importante buscarnos un lugar en la mente del consumidor. Y esto se consigue a través de las emociones.
La cognición es nuestro entendimiento del mundo, mientras que la emoción es la interpretación de él. Y es ahí donde diseño y branding deben actuar para conseguir las reacciones deseadas.
La emociones son procesos biológicos incontrolables de los que somos conscientes y a partir de las cuales tomamos decisiones, pero que además pueden anular impulsos fundamentales. Las emociones nos hacen aceptar historias inmediatamente, por eso es tan importante el diseño emocional en la construcción de marcas.
¿Cómo hacerlo?
El enfoque de este concepto de diseño consiste en relacionar función y forma de una manera diferente: si algo es bello nos dará la sensación de que funciona mejor. Pasemos de diseñar cosas prácticas a cosas que se disfruten.
Existen dos variables a tener en cuenta: aspectos formales (puramente estéticos) y experiencia de uso (interacción de las personas con los objetos).
A nivel de usabilidad lo esencial es un buen análisis de la tríada: Objeto-Humano-Entorno. En este momento el diseñador debe cuestionarse y plantearse una serie de preguntas que tienen relación directa con la experiencia de uso y desuso de los productos. Por ejemplo:
¿Cómo percibe el usuario este objeto? ¿Qué hace el usuario después de percibirlo? ¿Cuál es su actitud después de percibirlo? ¿Qué sienten al utilizarlo? ¿Qué consigue el usuario?, ¿Qué piensan al interactuar con el objeto?,¿Repetirían la experiencia? ¿Tratarían de evitarla? ¿Se sienten especiales al utilizar este producto? ¿Qué piensa del producto después de una semana? ¿Qué siente después de un año de haberlo utilizado?.
De todas estas preguntas (y otras muchas más que podríana añadirse) se obtienen respuestas de carácter subjetivo, y por tanto, todas ligadas al concepto de emoción.
Como vemos, la experiencia de uso no depende solamente de aspectos funcionales, va más allá, y por eso tenemos que tener en cuenta aspectos estéticos que permitan que los producto o identidades de las marcas ayuden a construir vínculos emocionales con los usuarios.
Una ayuda. La proporción áurea:
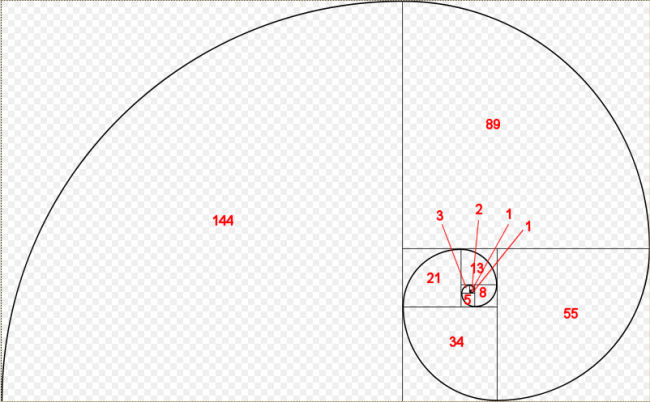
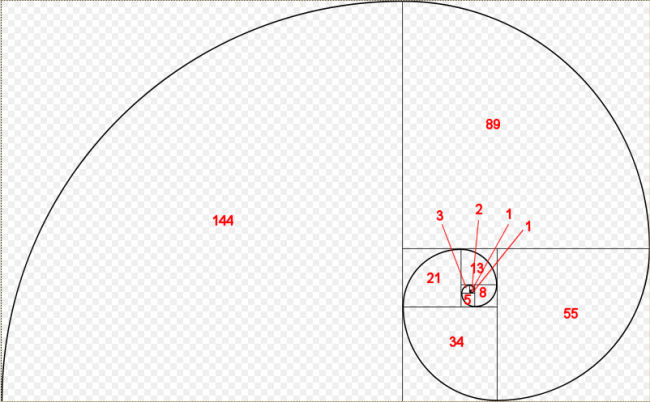
El número áureo representa la proporción que existe entre dos segmentos, tales que el segmento menor es al mayor lo que el mayor es a la totalidad: (A/B)=(A+B)/A. Tal proporción corresponde al Número Áureo o Phi: 1.618.
Se dice que si a una línea recta se le añade un punto al azar en un lugar que no sea el centro, casi siempre lo agregaremos acercándonos a la proporción de 62%-38%. Esto nos permite desarrollar composiciones en armonía y centrar la atención en el punto deseado, generar retículas compositivas, etc.

¿Y a mi qué? Esta proporción imprime armonía a un mismo elemento, o entre elementos, da apariencia de equilibrio y belleza y ha sido utilizada en el arte durante siglos: las pirámides de Gizeh, el Partenón, la Catedral de Notre-Dame, la Gioconda, el Nacimiento de Venus de Botticelli… Pero lo más interesante, y el motivo por el que posiblemente nos resulte tan agradable esta proporción se encuentra en la naturaleza: así, tanto la espiral de nuestra Vía Láctea como la del ADN, la proporción entre las falanges de nuestros dedos, la forma en que distintas plantas distribuyen el crecimiento de sus ramas, los cuernos de algunos animales, los tornados, los patrones concéntricos de la coliflor o el girasol, los pétalos de la rosa, las proporciones de animales, peces e insectos, entre innumerables ejemplos, responden a este patrón áureo.
En la animación de Critóbal Vila «Nature by Numbers» de Etérea Studios podéis ver diferentes ejemplos de cómo esta proporción nos rodea en la naturaleza, y además ejecutado de una forma increíble.
¿Sigue sin convencerte? ¿Quieres comprobar cuánto de ciencia y cuánto de esoterismo hay en la proporción áurea? Es muy sencillo, realiza el siguiente test:
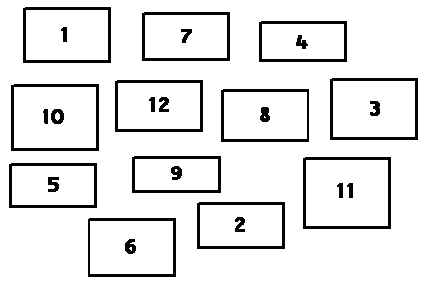
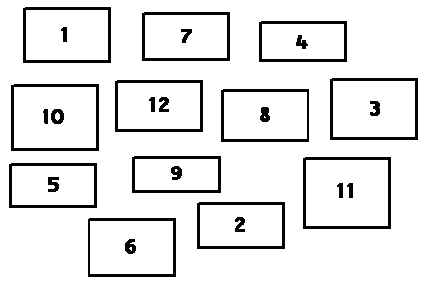
1. Presenta la siguiente serie de rectángulos entre tus amigos, familiares, conocidos, compañeros de trabajo… (Lo idóneo sería poder presentarlos sin números ni colores para no contaminar los resultados, pero lo haremos así para facilitar la identificación)

2. Pídeles que señalen el que les resulte más agradable, sin mencionar proporciones, simplemente el que les resulta más agradable a simple vista.
¿Sorprendido con el resultado? ¿La mayor parte de las respuestas se han inclinado hacia los número 8? Estos resultados demuestran que sentimos una inclinación subconsciente a la proporción áurea, posiblemente seguida por la forma más cercana al cuadrado perfecto 11(simetría total).
No es magia, es ciencia. Al ser humano le gusta lo que conoce y lo que logra entender, la proporción áurea nos rodea en la naturaleza. Por esta razón nos hallamossubconscientemente predispuestos a reconocerla como reflejo de armonía, belleza y vida.
Definitivamente nos atrae la belleza, nos emociona, y realmente hacer las cosas bonitas cuesta los mismo que hacerlas feas, entonces ¿por qué no hacerlas bien?